Introduction
With the release of version v3.0.0 of FlashPipe, it comes with a native CLI in a self-contained Docker image that makes it easy to incorporate into CI/CD pipelines.
On top of that, it now comes with companion action engswee/flashpipe-action that makes it even easier to use on GitHub Actions. This is great news for those who are already using GitHub as the platform of choice for their repositories.
This post provides a glimpse into the simplified approach provided by the action that enables anyone to set up FlashPipe easily.
Example Actions
The companion action engswee/flashpipe-action works only when executed within a FlashPipe container. Following is a YAML snippet to use the latest FlashPipe Docker image in a GitHub Actions workflow.
jobs:
update:
runs-on: ubuntu-latest
container:
image: engswee/flashpipe:latestSync artifacts from tenant to GitHub
One of the key elements of incorporating CI/CD into the development workflow for SAP Integration Suite is to store the content of artifacts in a Git repository.
Using action engswee/flashpipe-action/sync@v1, this can be achieved by just specifying the Integration Package ID (besides the details and credentials for the tenant).
- uses: engswee/flashpipe-action/sync@v1
with:
tmn-host: dummy.hana.ondemand.com
oauth-host: dummy.authentication.eu10.hana.ondemand.com
oauth-clientid: ${{ secrets.DEV_CLIENT_ID }}
oauth-clientsecret: ${{ secrets.DEV_CLIENT_SECRET }}
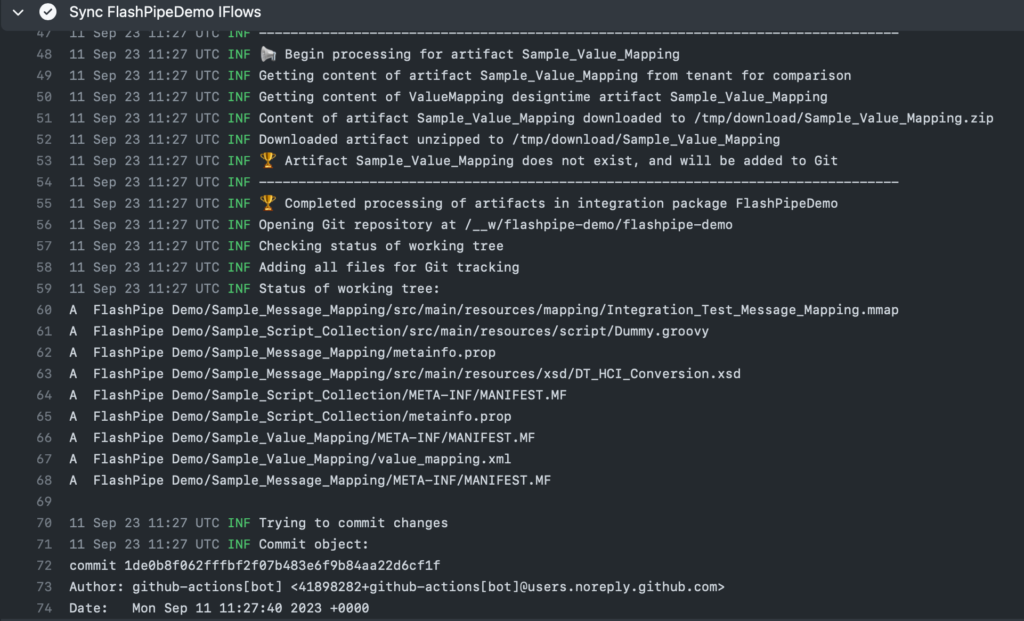
package-id: FlashPipeDemoThe following image shows an execution log of the sync action.

Upload artifacts from GitHub to tenant
Conversely, another integral part of the development workflow is to update the artifacts back to the tenant, or a different tenant.
By providing the artifact & package details and directory location, action engswee/flashpipe-action/update/artifact@v1 will compare the contents from the GitHub repository against the tenant and perform an upload or update accordingly.
- uses: engswee/flashpipe-action/update/artifact@v1
with:
tmn-host: dummy.hana.ondemand.com
oauth-host: dummy.authentication.eu10.hana.ondemand.com
oauth-clientid: ${{ secrets.DEV_CLIENT_ID }}
oauth-clientsecret: ${{ secrets.DEV_CLIENT_SECRET }}
artifact-id: GroovyXMLTransformation
package-id: FlashPipeDemo
dir-artifact-relative: Groovy XML TransformationBelow is an example of an execution log of the update action. In this case, there were no differences, so the tenant did not require an update.

Update 10 Oct 2023 – with release v3.1.0, the action engswee/flashpipe-action/sync@v1 also handles updating multiple artifacts from GitHub to tenant. The difference is that although action engswee/flashpipe-action/update/artifact@v1 can only update one artifact at a time, it is more configurable, e.g. specifying a different configuration file or conversion of the script collection references.
Deploy artifact to runtime
Lastly, by specifying the artifact ID, action engswee/flashpipe-action/deploy@v1 enables the deployment of the designtime artifact to the runtime of the tenant.
- uses: engswee/flashpipe-action/deploy@v1
with:
tmn-host: dummy.hana.ondemand.com
oauth-host: dummy.authentication.eu10.hana.ondemand.com
oauth-clientid: ${{ secrets.DEV_CLIENT_ID }}
oauth-clientsecret: ${{ secrets.DEV_CLIENT_SECRET }}
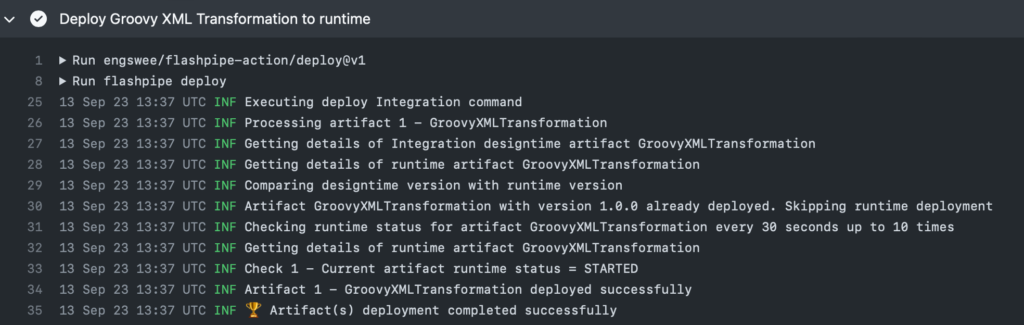
artifact-ids: GroovyXMLTransformationThe image below shows an execution log of the deploy action.

Summary
FlashPipe is designed with ease-of-use in mind. With the introduction of the companion action specially built for Github Actions, it is now incredibly easy to get started on implementing CI/CD for your SAP Integration Suite developments.
If you have not already tried FlashPipe, head over to its Getting Started documentation and have a go at it today!
Go, Go, FlashPipe!
Comments
Feel free to provide your comment, feedback and/or opinion here.